Per attivare Google Tag Manager nel tuo sito web WordPress è necessario inserire due snippet di codice, il primo all’interno della sezione <head> e il secondo all’apertura del <body> del codice HTML. Per capire più a fondo come si utilizza Google Tag Manager esiste la guida di Matteo Zambon che è un vero esperto di questa materia ed ha realizzato anche un ottimo tutorial per l'appunto per l'installazione di Google Tag Manager.
La cosa sostanzialmente si può fare in 3 modalità:
- tramite plugin, e ne esistono molti per WordPress utilizzabili allo scopo (clicca qui).
- modificando il file header.php del template.
- inserendo un'apposita funzionalità nel file functions.php
L'operazione più semplice è installare un plugin apposito ed inserire il codice fornito da Google Tag Manager, ma per chi ha voglia di "mettere le mani in pasta" e scriversi un po' di codice, consiglio di operare nel file functions.php, inserendo questo snippet di codice che ho appositamente preparato e testato ormai in svariati siti web WordPress:
(NB: sostituite il codice di Tag Manager con il vostro, basta modificare soltanto la parte "GTM-WB6FPJN" con il vostro codice di Tag Manager)
In pratica si utilizza l'hook di WordPress wp_head che consente di inserire lo script nel tag html <head> del frontend del sito web e l'hook wp_body_open che viene attivato subito dopo il tag <body>.
Tra l'altro è anche un ottimo esempio di utilizzo degli hook di WordPress di cui ho parlato in questo articolo.
Sito WordPress hackerato? Può succedere, qualsiasi sito Web potrebbe essere hackerato e di conseguenza anche un sito web WordPress non è immune da questo tipo di problemi, ma la cosa migliore è mantenere la calma e non farsi prendere dal panico.
Bisogna ragionare, cercare di capire alcune cose e porre i rimedi necessari. Per prima cosa accertiamoci se effettivamente il sito web WordPress sia stato violato e prendiamo le misure appropriate per ripulirlo, renderlo più sicuro e, per ultimo, impedire che venga nuovamente compromesso in futuro.
Sito WordPress hackerato: come fare per riconoscerlo?
Cavolo, ho il sito WordPress hackerato! Il mio sito risulta bloccato e non riesco ad accedere! Certamente, la maggior parte delle volte se hai il sito WordPress hackerato non riesci ad accedere, oppure magari il sito web ti reindirizza a un'altra pagina o il suo contenuto è stato in qualche modo modificato.
Però ci possono essere problemi anche più gravi tipo un modulo di pagamento in negozio o un gateway è stato sostituito con un altro. Qualche volta potresti essere avvisato dal tuo provider di hosting oppure succede che il tuo sito web sia stato inserito nella blacklist da Google o magari hai ricevuto un avviso email da un plug-in di sicurezza che hai installato.
La dura realtà è che in molti casi, non vieni a conoscenza di una minaccia oppure che hai il sito WordPress hackerato, dal momento che molti script dannosi cercano di nascondersi e funzionare il più a lungo possibile. Soltanto questo può essere un motivo valido per fare periodicamente uno scanning di tutto il sito per rilevare delle vulnerabilità. In rete si trovano molti servizi che fanno questo lavoro e personalmente è un lavoro che da sviluppatore WordPress faccio molto spesso.
Ma la domanda di base che ci si pone è perché qualcuno ha violato il mio sito web?
A pensarci bene si possono trovare molte ragioni per farlo, ovviamente nella maggior parte dei casi è tutta una questione di soldi.
Mi spiego meglio, gli hacker usano il phishing per rubare denaro dai conti bancari, il ransomware per chiederti, diciamo cosi, un riscatto per sbloccare il server o per non rilasciare dati compromettenti, o a volte semplicemente usano il tuo server per manipolazioni sulle criptovalute.
In casi minori è possibile che tu sia un bersaglio di un hacker che vuole colpirti personalmente, potrebbe succedere ad esempio se pubblichi dei contenuti politici o discutibili oppure di particolare interesse pubblico.
Dipende poi dall'interesse che possono suscitare i contenuti del tuo sito, l'equazione dice che maggiore è l'interesse e maggiore è la probabilità di un attacco, o se volete, più famoso è il sito più c'è la probabilità che qualcuno voglia hackerarlo.
Ci sono casi in cui gli hacker stessi si mettono alla prova, semplicemente per "appendere un nuovo scalpo alla cintura" o per puro divertimento, ma anche questi sono casi minoritari.
Cosa devo fare se ho il sito WordPress hackerato oppure è stato violato?
Quando hai il tuo sito WordPress hackerato si possono fare due cose: ripristinare una copia funzionante oppure cercare e distruggere qualsiasi violazione individuabile. Il primo caso lascia sempre aperti alcuni dubbi e se non sappiamo esattamente chi è quando sia riuscito ad "entrare" ciò lascia spazio al fatto che il problema potrebbe risuccedere in poco tempo. Nel secondo caso si può iniziare cercando un virus, un malware. Diciamo per altro che ogni malware è solo un codice, quindi deve essere archiviato da qualche parte, o nel file system oppure nel database del tuo sito WordPress. Quindi:
1. Cerca i file modificati di recente sul server
E qui il modo migliore per farlo è accedere al server tramite SSH e digitare dalla linea di comando. Quindi si può utilizzare il comando find, per esempio in questo modo:
find /path/to/your/website/root -type f -newermt 2021-02-01
usiamo find per cercare dei file con una specifica datazione.
Certamente non tutti possono accedere via SSH o sono in grado di farlo, ma un'occhiata indicativa la possiamo dare anche con il gestore di files che mette a disposizione il vostro gestore di hosting.
Poi è estremamente opportuno controllare anche il contenuto dei file ed esaminare il codice. Qui si dovrebbe porre attenzione su funzioni come eval, exec, system, preg_replace, move_uploaded_file, base64 o più visivamente notabili, dei codici hash tipo questo:
var _0xf19b=["\x6F\x6E\x6C\x6F\x61\x64","\x67\x65\x74\x44\x61\x74\x65"
Se il codice hash in genere è sintomo di malware bisogna fare più attenzione alle funzioni di cui sopra che possono essere utilizzate nel codice normale dei file core e dei plug-in di WordPress, perciò sarebbe necessario verificare cosa fanno realmente anche se questo richiede ovviamente più tempo.
2. Controlla i file core di WordPress
Confrontare i file core di WordPress nelle directory root, wp-include e wp-admin o scaricare una nuova copia della stessa versione di WordPress ed anche controllare il numero di file e la loro dimensione è consigliabile e soprattutto essenzialmente ricordarsi di verificare che sia la stessa versione! I più esperti, potendo accedere via SSH, possono usare il comando diff per fare i confronti:
diff -r /path/to/your/website/root /path/to/fresh/wordpress/copy/
E se si ha il sospetto di aver trovato qualcosa che non quadra, controllare il contenuto di quei file.
3. Verificare i plug-in
E' essenziale. Purtroppo, la maggior parte degli attacchi riusciti utilizza plug-in non sicuri. In questo caso, essendo abbastanza fortunati da rilevare le azioni del virus/malware (reindirizzamenti, sostituzioni, ecc.), si può provare a disabilitare i plug-in uno per uno per vedere se il problema persiste. Di conseguenza, rilevato che un plug-in possa essere infetto, va semplicemente confrontato il suo codice con una versione "pulita" dello stesso plug-in, se possibile.
4. Utilizzare le informazioni di Google
Utilizza le notifiche, se il tuo sito web è stato inserito nella blacklist di Google. Si può anche utilizzare gli strumenti per sviluppatori di Google per rilevare malware e attacchi sospetti.
5. Controllare il database
Questo purtroppo non è da tutti perchè forse è un lavoro un po' specificatamente tecnico, ed in effetti la ricerca nel file system è più semplice della ricerca nel database però nel caso specifico di WordPress, il malware può purtroppo essere trovato anche nel database.
Per cercare nel database, è possibile scaricare un dump del database e controllarlo localmente. L'idea è quella di cercare stringhe che assomigliano alle funzioni o codici hase elencate sopra, oppure link sospetti e parole contenenti spam, e non inerenti ai vostri contenuti del sito.
Come rimuovere il malware da WordPress?
Evidentemente dovremo per prima cosa rimuovere il malware e pulire il sito compromesso. Quello che vi posso dare sono alcuni suggerimenti utili che vi guideranno attraverso il processo di pulizia di un sito WordPress compromesso.
1. Sostituire o rimuovere i file infetti
Se siete fortunati avete un backup ed in questo caso bisognerebbe assicurarsi che il backup non sia infetto, questo perché un malware potrebbe tranquillamente risiedere nei file di backup e quindi sarebbe cosa giusta ripristinare una versione pulita.
Nel caso abbiate scovato files compromessi, sostituiteli manualmente con files del core, dei plug-in o di temi puliti di WordPress.
Non dimenticate però che i malware non solo modificano i files esistenti, ma ne creano anche dei nuovi dunque ricordate di rimuoverli.
2. Pulire il database
Fondamentalmente, per eseguire un intervento di pulizia del database, ci sono un paio opzioni:
La prima opzione disponibile, ma bisogna essere esperti altrimenti si rischia che non funzioni più niente, è quella di modificare manualmente il dump del database scaricato dal server senza modificare la sintassi di MySQL.
La seconda opzione è utilizzare strumenti di ricerca e sostituzione che tools di manipolazione del database in genere possiedono tipo phpMyAdmin, adminer o altri tools che consentono di modificare tabelle e record nel database tramite una interfaccia utente più evoluta.
3. Analizzare le modalità con cui il malware ha attaccato il tuo sito web
Pur se è una cosa fondamentale da fare, non è sufficiente rimuovere i virus. Se non proteggi il sito web WordPress, il problema potrebbe ripresentarsi entro poche ore. Pertanto, devi scoprire il modo in cui il tuo sito web è stato violato.
Se hai identificato un malware o un virus, cerca in Internet informazioni e suggerimenti su come proteggere il tuo sito web da quel virus che chi ha avuto il tuo stesso problema ha condiviso.
Esistono poi dei rapporti sulle vulnerabilità che pur essendo molto tecnici ed inglese danno informazioni su plugin e loro vulnerabilità cosi, conoscendo, puoi controllare i plug-in eventualmente indicati dal momento che potrebbero essere utilizzati anche da te.
Potendo e sapendo leggere i log di accesso del server potresti anche arrivare a sapere a che ora è successo l'attacco.
4. Scansiona il tuo computer con un antivirus, antimalware
Questa è una opzione che vi consiglio, trovate in rete servizi che lo possono fare, registratevi con un account e fate la scansione del vostro sito web WordPress. Dal momento che questi servizi, chi più chi meno, vi possono dare un sacco di informazioni decisive per scoprire con cosa avete a che fare e come combatterlo
Come evitare di essere hackerati durante l'utilizzo di WordPress?
Queste sono le indicazioni più importanti, che tuttavia vengono sottovalutate dai possessori di siti web WordPress, ma che potrebbero, se non evitare, quantomeno ridurre in modo sensibile la probabilità di essere oggetto di attacchi hacker. Fatelo e non ve ne pentirete, o se non siete in grado di farlo, utilizzate servizi web ed hosting che forniscono queste opportunità a volte spendere poco di più vale molto di più, in termini di tempo e risorse spese per rimediare a situazioni complicate. Economico o gratis non fa mai rima con sicuro e antihacker, statene pur certi.
1. Mantenere sempre aggiornati i plug-in e i temi di WordPress
Avere nel vostrto sito web WordPress vecchie versioni di plugin, di WordPress stesso o anche di PHP o software del server che gestisce il vostro hosting è il motivo più comune di infezioni malware ed attacchi hacker. Mantieni aggiornato il tuo WordPress. Non è necessario aggiornarlo ogni giorno, ma farlo periodicamente è sicuramente un buona idea.
2. Cambiare password e utilizzare password il più possibile complesse e sicure.
Tra le cose da fare, subito, appena scoperto il fatto è oppurtuno cambiare la propria password e consigliare o addirittura richiedere di farlo da ogni utente, se avete degli utenti registrati nel vostro sito WordPress. La password deve essere sicura, perchè gli hacker hanno molti modi per scoprire le vostre password, e una password per essere il più possibile sicura deve, e sottolineo deve, avere delle caratteristiche minime: almeno 12 caratteri, usare almeno un carattere maiuscolo, un carattere minuscolo, un numero ed un carattere speciale (ad es. chiocciolina o punto esclamativo) ed infine non ripetere nessuno dei precedenti e non metterli nello stesso ordine di digitazione. Ricordate: utilizzare una password non sicura è come lasciare le chiavi di casa attaccate alla porta quando uscite.
3. Rimuovere gli account utente inutilizzati
A meno che non servano a scopi ben precisi, bisognerebbe rimuovere tutti gli account degli utenti che non utilizzano più il sito web. Un account lasciato in sospeso, è sicuramente a rischio di attacco dato che nessuno controllerà mai cosa fa un account che non viene utilizzato oppure si dimenticherà di controllarlo.
4. Aggiornare il più frequentemente possibile, PHP, MySQL e webserver (Apache, Nginx).
Questo, in linea di massima, dipende dal vostro fornitore di hosting, ma anche se non lo potete fare direttamente, informatevi e scegliete che vi fornisce le migliori garanzie in questo senso. Guardando le cose sotto questo aspetto, gli hosting condivisi (e lo sono la maggior parte degli hosting economici, anzi direi tutti) sono più a rischio di altri perchè molto probabilmente aggiorneranno meno spesso i server essendo a rischio di malfunzionamenti solo per questo motivo.
5. Configurare un firewall
Un firewall, serio però, è una protezione aggiuntiva in più e se il tuo server non ne ha uno. Richiedilo, inseriscilo da solo o fallo inserire al più presto. E questo purtroppo è un costo, e a volte anche non indifferente, per cui non occorre aggiungere che gli hosting più economici o non ce l'hanno o ne hanno uno globale il cui costo sarà suddiviso tra tutti i siti residenti.
6. Configurare i permessi sui file
E' una buona pratica è impedire agli utenti di modificare i file nelle directory root, wp-include, wp-admin.
Puoi anche impedire modifiche a / wp-content / plug-in e / wp-content / themes per aumentare la sicurezza. In questo caso, però, non sarai in grado di aggiornare i plug-in tramite il pannello di amministrazione e dovrai sostituire i file manualmente.
Di seguito sono riportati i comandi per modificare i permessi di file e directory se avete accesso SSH:
find /path/to/your/webstie/root/ -type f -exec chmod 644 {} \;
find /path/to/your/wordpress/install/ -type d -exec chmod 755 {} \;
Ma verosimilmente i permessi si possono cambiare anche tramite un client FTP tipo Filezilla o con il gestore di files che vi mette a disposizione il vostro provider hosting. In questo caso i settaggi sono solo di numeri: 644 come impostazione restrittiva e 755.
Inoltre è possibile aggiungere anche questa riga:
define( 'DISALLOW_FILE_EDIT', true );
nel wp-config.php per impedire agli utenti di modificare i temi tramite l'editor di WordPress che si trova nel pannello di amministrazione.
7. Disabilita xmlrpc
E' opportuno disabilitare xmlrpc dal momento che in pratica è una funzionalità di WordPress che consente la trasmissione di dati, con HTTP che funge da meccanismo di trasporto e XML come meccanismo di codifica, ma normalmente non viene usato ed ha dei punti deboli che un hacker esperto può tentare di utilizzare per degli attacchi specifici. Ed è meglio anche disabilitare JetPack, se non lo stai usando.
Si può fare con un plug-in o anche aggiungendo questo codice al file .htaccess
order deny,allow
deny from all
8. Limitare il numero di tentativi di accesso
Installare un plug-in per bloccare i tentativi di accesso può servire se qualcuno prova ad inserire la password troppe volte. E' utile per limitare od evitare attacchi brute force.
9. Non dimenticare i backup!
OK! Questa è la prima regola, un must direi, fate i backup! E ancora backup!
Qualche provider di web hosting lo fa automaticamente, ma pochi te lo mettono a disposizione. Meglio controllare per quanto tempo viene archiviato il backup e se è possibile averne una copia, altrimenti, applicare una soluzione fai da te con un qualsiasi plug-in e ce ne sono decine nel repository plugin di WordPress.
Ricordare sempre che non è sufficiente fare solo il backup del database per WordPress, ma si deve copiare anche tutto il filesystem per avere una fotografia esatta del momento e quindi un backup completo.
10. Non utilizzare il nome utente "admin"
Può sembrare una regola stupida non utilizzare mai "admin" come nome utente per accedere al sito, ma i primi tentativi che faranno per tentare di introdursi nel vostro sito WordPress verranno fatti utilizzando "admin".
11. Utilizzare l'autenticazione a due fattori
Questo è un metodo che aumenta in modo esponenziale la sicurezza degli accessi al vostro sito web WordPress: l'autenticazione a due fattori. Infatti il metodo richiede che l'utente utilizzi un sistema di autenticazione aggiuntivo per accedere, come ad esempio un messaggio SMS oppure un codice da inserire o altro. Naturalmente anche in questo caso è possibile utilizzare alcuni plug-in per implementare questa funzione.
12. Monitorare le modifiche nei file e nei registri
Come accennato in precedenza, la maggior parte dei malware modifica alcuni file, quindi è possibile utilizzare delle utilities per trovare le modifiche nei file ed addirittura ricevere una notifica e-mail quando vengono rilevate le modifiche.
Peraltro esistono dei plug-in di sicurezza molto popolari per WordPress, tipo Securi, WordFence e iThemes Security che offrono soluzioni avanzate per migliorare la sicurezza e aiutare gli utenti principianti a prendersi cura dei propri siti web.
Su questi, tuttavia, c'è un dibattito in corso tra gli sviluppatori di WordPress sull'opportunità di utilizzarli, poiché i plug-in di sicurezza possono avere alcuni inconvenienti, per esempio posso provocare un decadimento di prestazioni rallentando il sito o addirittura alcuni hanno avuto loro stessi problemi di sicurezza in passato. Ed è opinione di molti sviluppatori che i plug-in non siano necessari se il sito web è ben protetto.
13. Firewall del sito web
Il tipo più avanzato di protezione antimalware e hacker sono i Web Application Firewall (WAF) che hanno lo scopo di rilevare e bloccare attivamente le attività pericolose prima che possano raggiungere il codice del sito per sfruttare una vulnerabilità e iniettare codice dannoso. Alcuni provider di hosting includono questo tipo di sicurezza nei loro pacchetti di hosting standard. Esistono anche fornitori di terze parti come CloudFlare o SiteLock che possono fornire queste soluzioni. Le soluzioni WAF non sono in un plugin, ma in genere richiedono un canone mensile o annuale aggiuntivo ovviamente in cambio ti danno la tranquillità e dovrebbero essere prese in considerazione soprattutto sui siti Web aziendali critici, dove anche un minuto di inattività può portare a perdite di denaro o pericolose violazioni dei dati.
Diciamo infine che, come sempre, prevenire è meglio che curare. Questo è il motivo per cui resto sorpreso di quanto spesso vedo ancora persone trascurare anche le misure di base per proteggere i loro siti web, magari parlando con clienti mi sento dire, "....ma costa troppo, scelgo quell'hosting che costa poco" e poi si scopre (sempre troppo tardi) che non ha la minima protezione. Gli aggiornamenti regolari del sito e la corretta configurazione iniziale sono il minimo assoluto che dovrebbe essere fatto per proteggere qualsiasi sito Web basato su WordPress. Nel caso di un semplice sito Web, quello che in gergo viene detto sito vetrina, in genere si rischia solo pochi giorni di inattività e un blocco di Google (sempre se si hanno almeno le copie), ma se il tuo sito è un sito "importante", con molte applicazioni o addirittura un e-commerce, si aprono scenari "apocalittici" che vanno dal furto dei numeri di carta di credito dei tuoi clienti alla divulgazione dei loro dati privati agli hacker. Quindi, vale la pena, forse di spendere qualcosina in più, nei limiti del tuo budget, per ridurre al minimo i rischi. Nel caso avete dubbi o cercate aiuto per risolvere queste ed altre questioni legate a WordPress contattatemi senza problemi, sarò felice di potervi dare una mano.
Ci sono potenzialmente diversi errori che potrebbero capitare ai visitatori del vostro sito web WordPress e sostanzialmente un errore 404 Not Found è uno dei meno preoccupanti. Però se i visitatori continuano ad incontrare questo errore navigando nel sito la cosa diventa irritante e probabilmente abbandoneranno la visita con le conseguenze del caso. Sicuramente voi non vorrete che succeda questo, soprattutto se avete un ecommerce ed i visitatori si devono trasformare in clienti acquistando i vostri prodotti online. Tuttavia, scoprire un errore 404, potrebbe indicarvi che qualcosa è cambiato oppure non sta procedendo per il verso giusto o è stato spostato ed è molto probabile che debba essere aggiunto un redirect 301 per la SEO.
Vediamo insieme come ripristinare e rendere di nuovo corretto e funzionale il vostro sito web WordPress cercando di capire alcune cose:
- Che Cos’è l’Errore 404 Not Found?
- Come Correggere l’Errore 404 Not Found in WordPress
- Come Creare la Propria Pagina di Errore 404 Not Found
- Come Monitorare gli Errori 404 in Corso
Che Cos’è l’Errore 404 Not Found?
In pratica quando un sito Web viene aperto il browser usato per visualizzare il sito, Google Chrome piuttosto che Mozilla Firefox oppure Safari ecc. ecc., invia una richiesta al server e riceve una risposta con dati compreso una intestazione HTTP che include dei codici detti codici di stato HTTP che spiegano cosa succede durante questa richiesta
Per la maggior parte delle volte, la richiesta funziona perfettamente e non viene mostrato il codice di stato HTTP (a meno che non si faccia una apposita ricerca tecnica). Ma se qualcosa va storto, il vostro browser dovrebbe visualizzare un messaggio con il codice di stato HTTP per indicare più precisamente qual'è il problema.
Esiste tutta una serie di messaggi di errore ad esempio 500 error, 502 error, 504 error, ecc. ed il messaggio di Errore 404 Not Found è quello che in questo momento ci interessa e su cui focalizzeremo la nostra attenzione.
Ma cosa significa savvero Errore 404 Not Found?
In pratica, significa che il client (in questo caso il browser che state usando voi o il visitatore del sito) è riuscito a connettersi con successo all’host (il server del vostro sito web WordPress), ma non è stato in grado di trovare la risorsa richiesta, un URL o un nome file specifico.
Facciamo un esempio, se qualcuno tenta di accedere a yoursite.com/post-name, ma non avete alcun contenuto corrispondente allo slug post-name. Il visitatore vedrà un errore 404 dal momento che, anche se il vostro server funziona normalmente, la risorsa richiesta non esiste.
Purtroppo non si tratta solo di post o pagine, qualsiasi risorsa mancante può generare un errore 404 sul server, come per esempio un file immagine, CSS mancanti, PDF, javascript, ecc.
Cosa genera un Errore 404 Not Found in WordPress?
Se vedete questo errore su tutti i contenuti del sito, allarmatevi, probabilmente c’è un problema con i permalink del vostro sito WordPress, se invece questo errore si presenta solo su singoli contenuti è molto probabile che abbiate modificato una parte di slug del contenuto senza poi reimpostare la correzione dove viene effettivamente richiamato il link, dal menù o da qualche altra parte del sito senza impostare un redirect.
Tutto sommato, l’errore 404 non è sempre una cosa negativa, ma lo diventa quando interferisce con l’usabilità del vostro sito web e molte volte le cose non dipendono da voi!
Ad esempio, un visitatore potrebbe semplicemente digitare l’URL sbagliato nella barra degli indirizzi ed in questo caso vedrà comunque un errore 404, ma non c’è alcun problema reale nella configurazione del vostro sito. Questa è in realtà la migliore delle ipotesi ed in questo caso potete creare la vostra pagina 404 personalizzata per aiutare i visitatori a raggiungere una pagina che effettivamente esiste ed è quella che volete voi (più avanti vi mostrerò come fare).
Varianti dell’Errore 404 Not Found
Queste sono dovute al fatto che i diversi browser visualizzano i messaggi di errore in modo diverso, e quindi potreste visualizzare una variante diversa di questo errore. Per esempio possiamo incappare in vari messaggi:
- “Error 404”
- “404 Not Found”
- “HTTP Error 404”
- “Not Found”
- “Page Not Found”
- “The requested URL was not found on this server.”
- “The page cannot be found”
- “We can’t find the page you’re looking for.”
- “The requested URL /~ was not found on this server. That’s all we know.
Oppure vari formati di pagina, questa è quella di Google:

Questi sono altri esempi di siti web famosi che hanno personalizzato la pagina di errore


Il messaggio di errore 404 Not Found può essere unico e personalizzabile, ecco perché molti siti creeranno una pagina personalizzata per intercettarlo, invece di mostrare uno dei messaggi sopra. Alcuni temi di WordPress includono anche pagine 404 personalizzate di default. Per questo motivo, potreste non visualizzare il messaggio di errore perché molti siti utilizzeranno al suo posto le più disparate pagine divertenti o creative o addirittura vi faranno un redirect per redirigere il vostro traffico ad una pagina da loro scelta.
L’errore 404 Not Found influisce sulla SEO?
L’errore 404 Not Found non necessariamente ha un impatto negativo sulla SEO, viceversa potrebbe averlo il motivo per cui si verifica l’errore.
Ovvero, se un visitatore digita erroneamente un URL del tuo sito web e vede un errore 404, non ci sarà un impatto negativo sulla SEO. Ma se avete diversi errori causati da URL interrotti, Google non potrà eseguire correttamente la scansione del sito e questo chiaramente potrebbe avere un effetto negativo sulla SEO.
Inoltre, se un problema di permalink causa errori 404 sul’intero sito evidentemente Google non sarà in grado di eseguire la scansione di alcun contenuto e questo è un problema penalizzante. In altre parole, se possibile, correggete sempre i vostri errori 404 prima possibile.
Effetti sulle prestazioni del sito in seguito ad Errore 404 Not Found
Questa è una cosa della quale subito non ci si rende conto, ma i siti web che generano molti errori 404 possono facilmente incorrere in problemi di prestazioni dal momento che queste risposte non sono in genere memorizzate nella cache. Nel caso di siti di grandi dimensioni questo è ancora più evidente e può costituire un grosso problema se la pagina è oggetto di promozioni o risulta essere oggetto di un aumento virale del traffico.
Si può usare la Google Search Console per controllare gli errori 404 oppure anche installare un plugin di terze parti che può registrare questi errori. Tuttavia, ricordate che anche i plugin come questi hanno effetti sulle prestazioni. È molto meglio fare affidamento su uno strumento che opera a livello di server.
Principalmente questi errori sono negativi perché molte pagine 404 assorbono molte risorse, quindi in teoria, sarebbe meglio evitare di creare una pagina pesante per gli errori 404, meglio creare un semplice template 404 che eviti di interrogare il database, se possibile.
Come Correggere l’Errore 404 Not Found in WordPress
Esistono alcuni metodi per eliminare il messaggio di errore 404 Not Found, a seconda che si verifichi su tutto il sito o per contenuti specifici.
Aggiornare i permalink del vostro sito WordPress
Se provate ad accedere al contenuto e riscontrate errori 404 sull'intero sito WordPress probabilmente può essere un problema dei permalink, del file .htaccess, se l’host utilizza Apache oppure se viene utilizzato NGinx della sua configurazione.
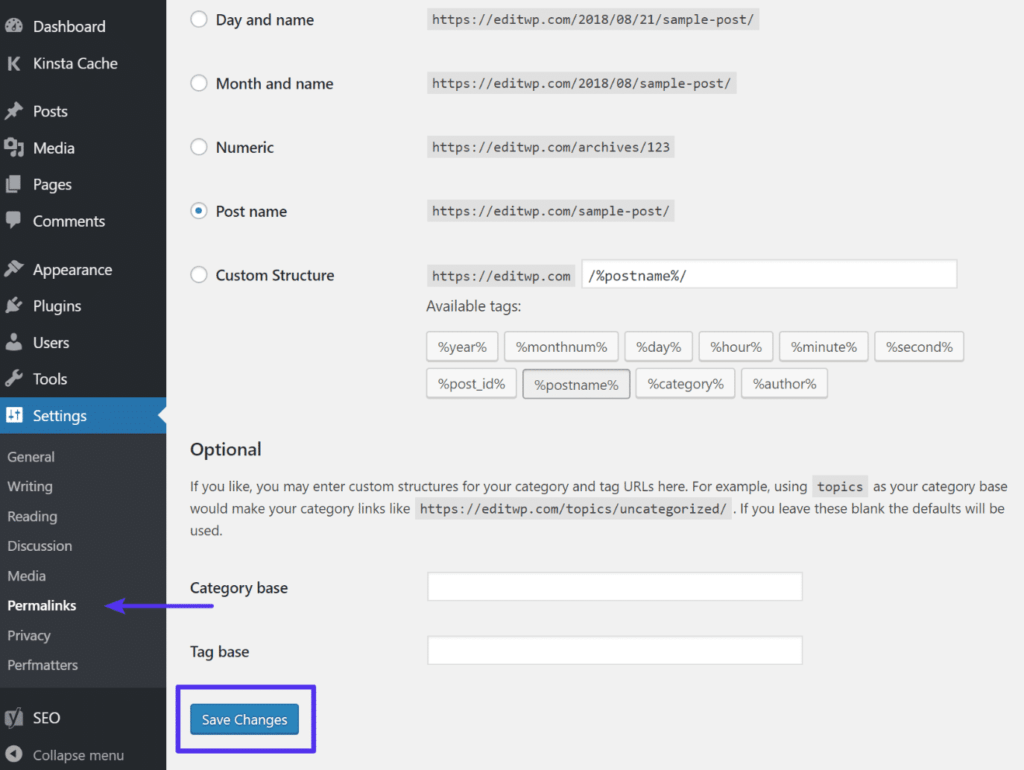
I secondi due sono problemi che probabilmente vi potrà risolvere solo il vostro provider di hosting, ma nel caso fosse un problema dovuto ai permalink potete risolvere anche da soli ed il modo più semplice è aggiornare le impostazioni dei permalink dalla dashboard di WordPress. Bisogna solo, dal backend di WordPress, andare su Impostazioni → Permalink e cliccare su Salva modifiche, non serve neanche apportare modifiche è sufficiente soltanto fare clic su Salva modifiche.

Impostare i redirect 301 per i contenuti spostati o rinominati
Nel caso si verificassero errori 404 su una parte specifica dei contenuti, è probabile che il problema nasca da alcune azioni, tipo:
- aver modificato lo slug dell’URL per quel contenuto.
- avere spostato manualmente quell’elemento, ad esempio eliminando il post esistente e/o averlo incollato in un nuovo post.
Gli utenti tentano quindi di accedere al contenuto nella vecchia posizione e visualizzano una pagina 404 anziché la risorsa che si aspettavano. Esiste un modo adatto per risolvere questo problema cioè reindirizzare automaticamente chiunque tenti di accedere alla vecchia posizione verso la nuova posizione. Così i visitatori arriveranno al posto giusto senza errori 404. Ovviamente questo è anche un bene per la SEO perchè se si sposta o si rinomina un post senza aggiungere un redirect, si perde tutta l’autorità di dominio collegata ai backlink puntati verso quel post.
WordPress tenterà di reindirizzare il contenuto modificato/spostato di default. Ma non funziona sempre e non dovreste mai fare affidamento su WordPress per riparare a questo problema.
In realtà il redirect 301 si può fare tramite plugin e ne esistono molti adatti allo scopo.
Se il vostro host utilizza il server Apache, potete utilizzare .htaccess per impostare i redirect, questa però non è operazione semplicissima e occorre un po' di dimestichezza con la questione, ancora più difficile, se non siete tecnici è utilizzare NGinx ed in questi due casi vi consiglio di rivolgervi al vostro hosting provider per fare questa operazione.
Come creare la propria pagina di Errore 404 Not Found
Prevenire gli errori 404, anche se potete fare del vostro meglio, è un lavoro complesso e potete riuscirci seguendo i suggerimenti che vi ho dato, ma eliminarli completamente è impossibile perché alcune cose sono semplicemente al di fuori del vostro controllo e non è affatto raro che piccoli siti WordPress abbiano moltissimi errori 404 ogni mese.
Infatti se un visitatore digita erroneamente un URL o se un altro sito web si collega a una pagina che non esiste riceveranno errori 404, a prescindere.
Allora, per fornire una pagina di errore più user-friendly è possibile utilizzare uno dei tanti plugin per le pagine 404.
Includendo alcuni elementi nella pagina, tipo una casella di ricerca, dei collegamenti importanti, delle informazioni di contatto o altro potete date ai visitatori gli strumenti di cui hanno bisogno per trovare la strada migliore verso la pagina giusta. Ricordate però sempre di mantenete leggera la vostra pagina 404 per avere prestazioni migliori. Inserite solo ciò che è assolutamente necessario.
Come monitorare gli Errori 404 in corso
Facciamo un passo avanti prestando attenzione alle richieste che stanno causando errori 404 sul vostro sito e questo può essere una cosa utile. Vi possono aiutare queste cose:
- trovare i collegamenti interrotti che indirizzano persone a una risorsa inesistente (potrebbe trattarsi di collegamenti interni o link esterni provenienti da altri siti). In questo caso è opportuno fare del vostro meglio per sistemare quei link se possibile.
- scoprire su quali pagine Google ha problemi di scansione. E qui è interessante capire perché Google sta cercando di eseguire la scansione di una pagina inesistente dunque, se necessario, impostare un reindirizzamento.
- cercare di risolvere i problemi relativi alle prestazioni che riguardano gli errori 404.
Come si può fare?
Opzione 1 – Usare Google Analytics
Se utilizzate Google Analytics, potete impostare un report personalizzato per tenere traccia degli errori 404 provenienti da collegamenti esterni. Cercate magari dei tutorials sull’argomento.
Opzione 2 – Installare un plugin di WordPress
Potrebbe essere una buona idea ne esistono diversi, più o meno facili da usare, che possono aiutarvi a monitorare gli errori 404 dalla dashboard di WordPress.
Opzione 3 – Usare uno strumento di controllo di terze parti
Ovviamente esistono strumenti creati da terze parti, gratis o a pagamento, da poter utilizzare come strumento di controllo per monitorare gli errori 404 sul vostro sito WordPress.
Opzione 4 - Usare Google Search Console
Potete tener traccia degli errori 404 in cui si imbattono i crawler di Google in Google Search Console. Dopo aver verificato il vostro sito con Google Search Console, andate su Scansione → Errori di scansione → Non trovato per visualizzare l’elenco degli errori 404 riscontrati da Google. Questo è di gran lunga uno dei modi più semplici. È anche il migliore in termini di prestazioni perché non richiede plugin di terze parti o scansioni aggiuntive sul vostro sito. I robot di Google eseguono già la scansione del vostro sito regolarmente, quindi perché non sfruttare semplicemente i dati che già forniscono?
A questo punto è chiaro, che vi piaccia o no, sul vostro sito web si verificano errori 404. In maniera direttamente proporzionale, ovvero più grande è il vostro sito WordPress, più ne vedrete. Vi consiglio di monitorare e correggere questo tipo di errori, dal momento che gli errori 404 non sono mai un bene per i visitatori, per il vostro marchio, e non piacciono nemmeno a Google.
Cosa signfica esattamente WordPress debug? Tutti utilizzano WordPress, vabbè non proprio tutti ma sicuramente con il 40% siti web che lo utilizzano nel mondo, WordPress è di gran lunga il CMS più utilizzato e questo significa una miriade di temi, plugin e app che circolano intorno a questo sistema.
Se vivessimo in un mondo perfetto, come quello che le demo di temi per WordPress ci mostrano, non avremmo problemi, sia nell'installazione, che nella configurazione o nell'uso di WordPress, ma nel mondo reale sicuramente chiunque abbia a che fare con questo sistema, prima o poi, si imbatterà con un problema che richiederà di "aprire la scatola" e guardarci dentro.
Tutto sommato WordPress stesso ci viene in aiuto fornendo una propria modalità di debug integrata e in più si possono anche trovare strumenti di terze parti utili per fare il WordPress debug.
Vediamo insieme come funziona la modalità di debug integrata di WordPress ed anche alcuni altri metodi per eseguire il debug di un sito WordPress.
Ma cosa fa esattamente il WordPress debug?
Come di certo saprete il core di WordPress è scritto principalmente in PHP, cosi come i plugin ed i temi quindi abilitare la modalità di debug di WordPress vi può aiutare a capire cosa sta succedendo, mostrandovi tutti gli errori e gli avvisi PHP.
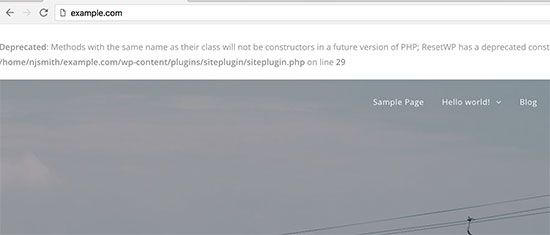
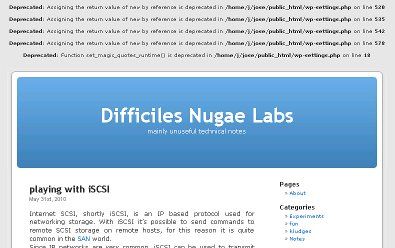
Una volta abilitata la modalità di debug, compariranno in amministrazione e/o nel frontend del sito web dei messaggi ogni volta che riscontrerete un’anomalia (anche se questa non sta bloccando il sito oppure causando problemi immediati), vediamone alcuni esempi:



Questa è una informazione utile che può servire per intervenire e riparare il problema, se si è in grado di farlo, oppure segnalarlo al vostro sviluppatore/collaboratore o all'assistenza tecnica che vi può aiutare a risolvere il problema.
Come si attiva il WordPress debug?
Essenzialmente in due modalità:
- con un plugin
- direttamente nel file wp-config.php
Come utilizzare un plugin per il WordPress debug
Naturalmente, nel repository di plugin di WordPress, si trovano tantissimi plugin atti a questo scopo ed ognuno utilizza quello che gli sembra migliore. Molti hanno tante opzioni che soprattutto per chi è alle prime armi, non vengono utilizzate. Quello che serve è abilitare il debug di WordPress e il plugin WP Debugging assolve egregiamente a questo scopo.
Una volta installato e attivato il plugin, questo inizia subito a fare il suo lavoro. Di default, il plugin imposta le seguenti costanti su true (cioè abilita le seguenti funzionalità):
WP_DEBUG– abilita la modalità di debug.WP_DEBUG_LOG– salva i messaggi in un file di log.SCRIPT_DEBUGSAVEQUERIES
Vediamo dopo cosa fanno queste funzionalità di WordPress.
Per configurare il plugin, si può andare in Strumenti → WP Debug.
Quando avete terminato il lavoro ed individuato o risolto il problema, ricordatevi di disattivare il plugin per disattivare la modalità di debug, che non va tenuta attiva in siti operativi e più avanti vi spiegherò anche il motivo.
Attivare manualmente la modalità WordPress debug
Per avere tutto sotto controllo l'opzione migliore è quella di abilitare la modalità di debug di WordPress aggiungendo manualmente le costanti al file wp-config.php.
Non è difficile, ma richiede un attimo di attenzione perché un errore nella modifica di questo file potrebbe non far funzionare più il vostro sito web, per cui, ricordarsi sempre di fare una copia del file originale per non avere brutte sorprese ed evitare problemi.
Bisogna connettersi via FTP alla cartella principale del vostro sito web WordPress, dove nella stragrande maggioranza dei casi si trova il file wp-config.php (a meno che sia stato spostato per motivi di sicurezza) e dopo aver fatto la copia di sicurezza, basta aggiungere, se non è presente, la seguente riga di codice:
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );
prima della linea di codice con scritto:
/* That's all, stop editing! Happy publishing. */
se la riga è già presente va modificata la parola false con true, e una volta che avete terminato le operazioni fate esattamente il contrario, cioè modificate riportando a false oppure togliete l'intera riga.
La modalità di debug non va lasciata abilitata sempre, per due buoni motivi: può dare informazioni dal codice PHP ai visitatori del sito che non sempre sono animati da buone intenzioni..... e molte volte rallenta in modo anche evidente l'esecuzione del sito web.
Abilitare WP_DEBUG permetterà di mostrare tutti gli errori, le notifiche e gli avvisi di PHP. In questo modo spesso vengono mostrati messaggi di errore per situazioni che in effetti funzionano correttamente, ma che non seguono le convenzioni appropriate di PHP oppure che vengano mostrate le notifiche su funzioni e argomenti di WordPress deprecati ma utilizzati nel proprio sito. Questi avvisi sono facili da sistemare, addirittura spesso indicano la nuova funzione da usare al posto di quella deprecata ed in teoria basterebbe sostituirla, in pratica, invece quando si tratta di plugin o temi non autocostruiti potrebbe risultare complicata la correzione per vari motivi.
Altre istruzioni per il WordPress debug
Naturalmente non esiste soltanto WP_DEBUG, ma ci sono altre istruzioni che se abilitate nel file wp-config.php possono risultare utili.
WP_DEBUG_LOG è l'alter ego di WP_DEBUG che consente il salvataggio di tutti gli errori in un file di log chiamato debug.log dentro la cartella /wp-content/. per abilitarlo la riga da inserire nel file wp-config.php è la seguente:
define('WP_DEBUG_LOG', true);
Ma in effetti in questo caso, se salviamo gli errori in un file, forse non vogliamo mostrarli a video, magari in frontend cosa che darebbe fastidio ai visitatori. Allora possiamo usare un'altra riga di istruzioni sempre da inserire nella stessa maniera:
define('WP_DEBUG_DISPLAY', false);
Ci sono poi un altro paio di istruzioni interessanti, per chi è un po' più esperto da poter usare: SCRIPT_DEBUG che, se attivata a true, forza WordPress ad usare le versioni di sviluppo dei file CSS e Javascript di base piuttosto che le versioni minimizzate che normalmente vengono caricate in modo da poter meglio individuare problemi in script javascript o CSS e SAVEQUERIES che, sempre se attivata a true, salva le query fatte al database, insieme alle informazioni sul tempo impiegato nell'esecuzione, in un array che viene memorizzato nella variabile globale $wpdb->queries e che può essere stampato per analizzarle.
Vediamo un esempio di codice da poter inserire nel file wp-config.php per essere utilizzato come WordPress debug:
// Abilitare la modalità WP_DEBUG
define('WP_DEBUG', true);
// Abilitare il salvataggio del log nel file /wp-content/debug.log
define('WP_DEBUG_LOG', true);
// Disabilitare la stampa di errori e avvisi
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);
// Utilizzare le versioni di sviluppo dei file JS e CSS di base
// (serve solo se si stanno modificando tali file)
define('SCRIPT_DEBUG', true);
Ricordarsi sempre di inserire questi codici prima della riga
/* That's all, stop editing! Happy publishing. */
e soprattutto copie su copie prima di modificare qualsiasi cosa.
Velocizzare i siti web è diventato un imperativo da quando Google da la preferenza nella serp ai siti con prestazioni migliori ed una particolare attenzione va rivolta alle immagini; infatti mentre prima non ci si badava e caricavamo immagini di ogni tipo e formato, ora bisogna fare attenzione caricare le immagini nel formato corretto e preferibilmente ottimizzare il più possibile il peso in kbyte delle immagini stesse.
Guardacaso, l'amico Google ci viene incontro. Infatti fin dal 2010 ha sviluppato un formato di immagine che supporta un particolare tipo di compressione sul quale non mi dilungo: è il formato .webp .
Ma, direi "stranamente" a questo punto, quando tentiamo di caricare una immagine in questo formato WordPress non ci consente di farlo.
(Aggiornamento: 14/08/21 - Nella nuova versione 5.8 di WordPress è stato introdotto il supporto per le immagini WebP direttamente nel core di WordPress. Quindi al momento in cui ho scritto questo articolo non era possibile caricare immagini .webp mentre adesso si può fare a patto che abbiate aggiornato WordPress alla versione 5.8 se avete delle versioni inferiori installate nel vostro sito allora potete utilizzare questo metodo.)
Ovviamente ci sono dei plugin che consentono di superare questo problema, ma, in genere abbiamo sempre i vari e soliti problemi di velocità dei siti web e in WordPress, ormai si sa, meno plugin installiamo e più probabilità abbiamo che il nostro sito web sia performante.
No problem, con un po' di conoscenze e qualche snippet di codice, possiamo far caricare a WordPress i files .webp senza installare plugin.
Vediamo come.
Conversione di formati di files immagine
In genere utilizziamo per i nostri siti web i formati .jpg oppure .png, ma se volessimo utilizzare il famigerato formato .webp (non sto qui, in questo articolo a cercare di capire se sia opportuno o meno) avremmo bisogno di una conversione di formato.
In questo caso potremmo utilizzare delle utilities in rete. Ovviamente basta fare una "googolata" per trovarne un po', ve ne indico un paio che a volte utilizzo anche io:
- onlineconvertfree.com
- ezgif.com
In generale, il file non perde qualità ed è grande quasi la metà, e questo ovviamente potrebbe essere un ottimo risultato.
Una volta terminata la conversione possiamo scaricare il file convertito WebP sul nostro computer e poi caricarlo direttamente sul nostro sito web WordPress.
Come caricare file formato webp in wordpress
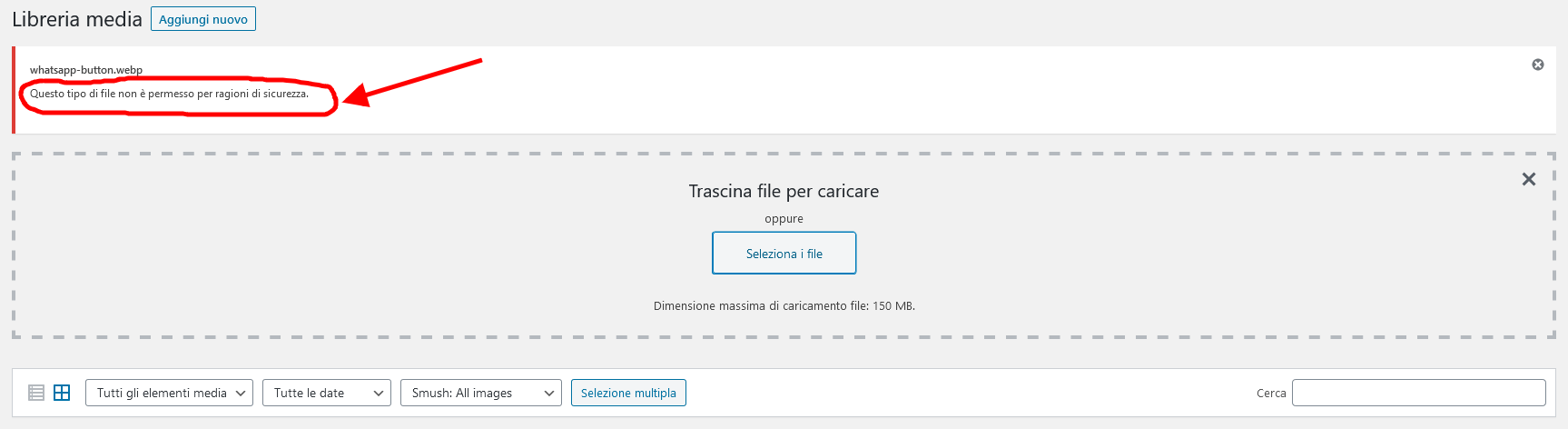
Con sorpresa, però, quando si va a caricare un file .webp in wordpress compare un messaggio di errore: "Questo tipo di file non è consentito per motivi di sicurezza".
In realta per risolvere questo problema, bastano poche righe di codice da inserire nel file functions.php :
Praticamente si va ad usare un hook di WordPress (mime_types) che consente di aggiungere un nuovo formato di file che WordPress potrà poi usare come media file.
Ma questo potrebbe non essere sufficiente, perchè poi WordPress non mostrerà a video l'immagine che abbiamo caricato e se poi volessimo vederla come thumbnail, perlomeno per capire cosa abbiamo caricato e magari che sia l'immagine giusta, dovremmo "istruire" WordPress a fare questo e nel caso ci necessita un altro snippet di codice, sempre da inserire nel file functions.php :
In alternativa ho sviluppato un "leggero" plugin allowebp basato sullo stesso codice, che volendo, si può installare semplicemente seguendo le sue istruzioni.
Se stai usando WordPress Gutenberg nel tuo sito web WordPress sicuramente ti troverai un noioso problema non ancora risolto o non interessante da risolvere per gli sviluppatori con un intervento radicale: ogni volta che apri l'editor per modificare una pagina o un post, oppure per crearne di nuovi, ti compare il popup di benvenuto.
Siamo d'accordo che le prime volte possa anche servire, ma poi diventa un noioso messaggio che devi ogni volta chiudere.
Per toglierlo in maniera definitiva c'è bisogno di uno snippet di codice da inserire nel file functions.php :
in pratica con questa funzione, se si è loggati nel pannello di amministrazione vengono caricati un paio di istruzioni javascript inline per disabilitare il popup di Gutenberg, usando la funzione di WordPress wp_add_inline_script() che consente di aggiungere codice javascript.
Alternativamente puoi installare questo plugin basato sullo stesso codice, in modo semplice, seguendo le istruzioni indicate.