Anche senza plugin si può avere una photo gallery con WordPress, infatti basta utilizzare al meglio la WordPress gallery nativa, cioè compresa già nel CMS WordPress, in modo anche da rendere la vita più facile per caricare tutte le immagini nel sito WordPress.
WordPress Gallery: gestire le proprie immagini
La creazione di gallerie fotografiche con un plugin a volte può risultare più laborioso ad esempio per chi deve caricare molte foto in diversi articoli, a volte è molto più facile utilizzare la WordPress Gallery già fornita, semplice e pronta all'utilizzo immediato.
In pratica cerchiamo di capire:
- Come creare una o più gallery;
- Come attivare l’effetto Lightbox;
- Come eliminare il foglio di stile CSS di default per avere il proprio style;
- Come inserire lo shortcode della gallery direttamente nel codice
1. Come creare la WordPress gallery
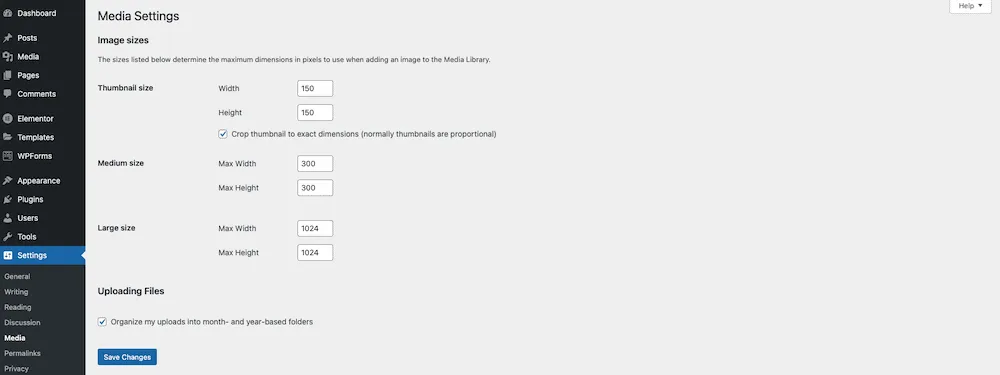
Prima di caricare le foto nella WordPress gallery, è importante definire le dimensioni delle miniature.
Nella bacheca di Wodpress vai su Impostazioni – Media e definisci le dimensioni della miniatura.

Poi, per la creazione della WordPress gallery, ti basterà caricare le foto dentro l’articolo. Non dovrai fare altro.

2. Effetto Lightbox
Per ottenere l'effetto Lightbox, praticamente la visualizzazione di un elemento grafico senza abbandonare la pagina, la via più breve è quella di installare necessariamente un plugin. Nel repository di WordPress (CLICCANDO QUI) ne troverete centinaia, scegliete quello che più vi piace, io consiglio di utilizzarne uno semplice in modo che potrete impostarlo facilmente e velocemente.
3. Come eliminare il foglio di stile CSS di Default
WordPress assegna di default degli stili per la gallery, che però potrebbero non andarci bene, allora dobbiamo ricorrere ad un trick, ovvero togliere lo stile di default dalla WordPress gallery, per poterne poi assegnare uno di nostro gradimento oppure intervenire tramite CSS per personalizzare la grafica della gallery.
Per eliminare qualsiasi stile assegnato alla gallery, utilizziamo il filter hook gallery_style di cui possiamo trovare informazioni sul funzionamento nel codex di WordPress e lo impostiamo, anzi rimuoviamo lo style gallery, tramite una funzione PHP. Inserisci questa funzione nel file functions.php:
function remove_gallery_css( $css ) {
return preg_replace( "#<style type='text/css'>(.*?)</style>#s", '', $css );
}
add_filter( 'gallery_style', 'remove_gallery_css' );A questo punto si potrà utilizzare gli stili preferiti, per la personalizzazione delle WordPress gallery.
4. Aggiungere la WordPress gallery
Se ti ricordi, precedentemente al punto uno, abbiamo solo caricato le immagini, senza però creare nessuna gallery.
Ora andiamo a crearne una tenendo presente che la galleria è integrabile nelle pagine del sito WordPress in qualunque punto si desideri oppure si può inserire tramite codice, vediamo le due possibilità.
Iniziamo a scrivere il contenuto normalmente, sia esso per un articolo oppure per una pagina, utilizzando l’editor a blocchi presente nelle ultime versioni di WordPress.
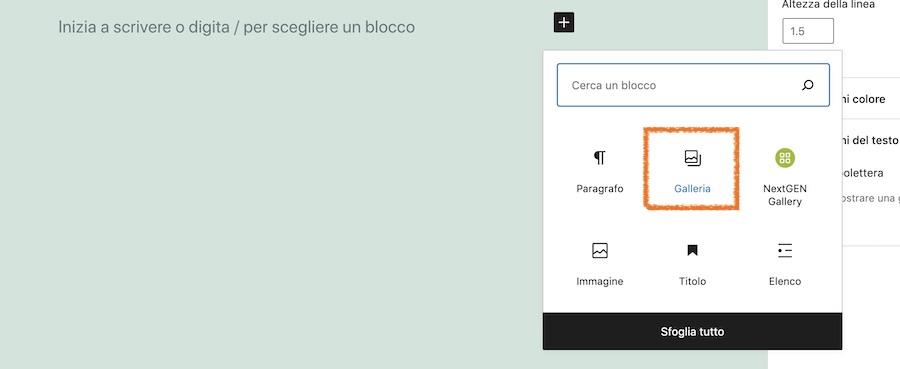
Per inserire una WordPress gallery, aggiungiamo un nuovo blocco Galleria.

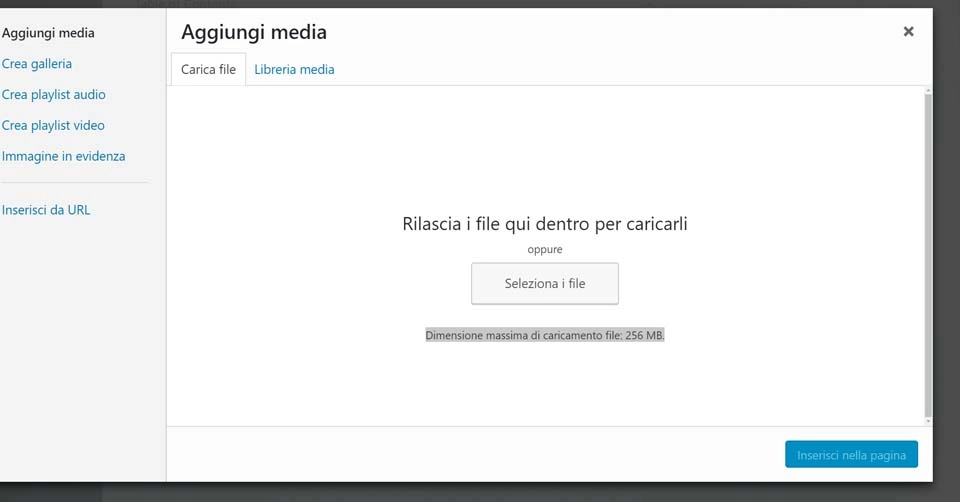
Si può scegliere immagini già presenti nella Libreria Media, oppure caricarne delle nuove e si possono utilizzare le due opzioni in contemporanea, alla fine dopo aver selezionato le immagini, clicca su Crea una nuova galleria.
L'editor a blocchi di WordPress (Gutenberg) mette a disposizione altri tipi di galleria, ad esempio con il blocco Galleria affiancata, selezionandolo verrà inserito il blocco dove si può impostare le opzioni per la gallery, anche qui basta selezionare Carica oppure Libreria media per aggiungere le immagini e si può creare e personalizzare la WordPress gallry nel modo precedentemente illustrato, ci sono anche delle opzioni di personalizzazione visibili nella barra a destra come opzioni del blocco.
Infine si può anche usare dei plugin per inserire gallery più o meno belle. più o meno accessoriate nel sito WordPress, ne esistono centinaia con molteplici scelte, anche come aggiunta all'editor a blocchi oppure per creare varie gallery o vari album da salvare e richiamare quando serve. Ma per chi ha bisogno velocemente e senza particolari accorgimenti oppure non vuole problemi, la WordPress gallery è un'opzione più che buona.
